Nếu bạn nào chưa kịp xem phần 1 thì mình sẽ để link bài ở dưới này nha:
Các thuộc tính của Auto layout (Tiếp)
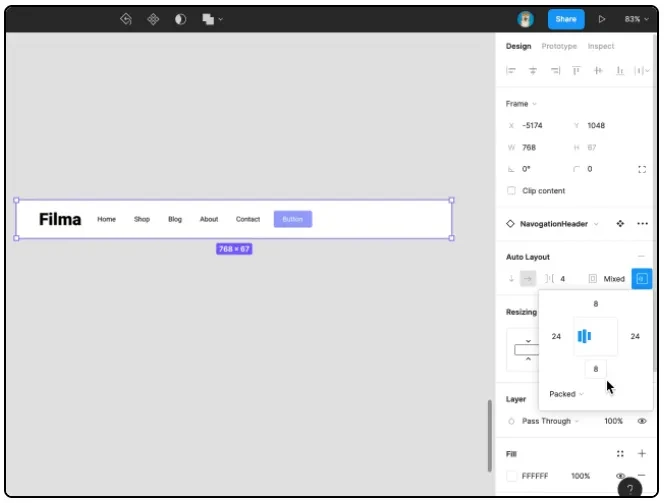
5. Cách phân bổ các đối tượng
Khi bạn đã đặt quy tắc căn chỉnh cho các đối tượng con trong một khung, hãy chọn cách mà các đối tượng đó sẽ được phân phối trong khung.
Trong bảng căn chỉnh, hãy nhấp vào mũi tên để chọn 1 trong 2 quy cách:
“Packed”: Các đối tượng trong một khung sẽ được nhóm lại với nhau. Tùy chọn này được sử dụng để giữ các đối tượng trong khung càng gần nhau càng tốt và được căn chỉnh với nhau.
“Space between”: Các đối tượng trong khung được cách đều nhau dọc theo hướng và sự liên kết đã được thiết lập cho khung. Tùy chọn này được sử dụng để kéo giãn các đối tượng trên một khung.

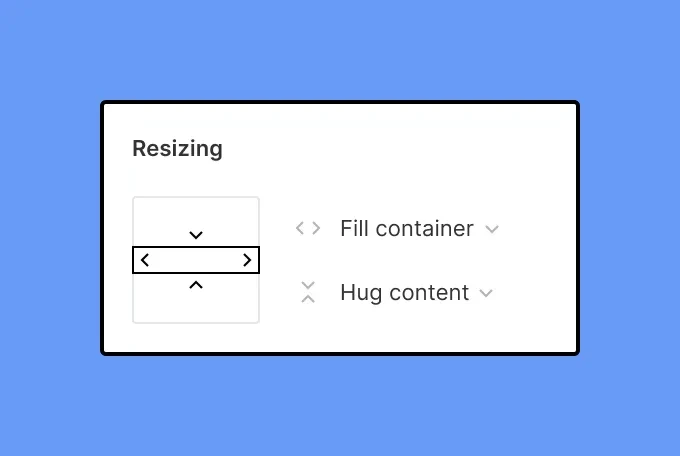
6. Thay đổi kích thước
Một trong những chức năng mạnh nhất của “auto layout” là khả năng điều chỉnh kích thước (resizing) của các đối tượng trong khung bố cục tự động.
Đặt tập tính thay đổi kích thước cho các khung bố cục tự động chính để thích ứng với bất kỳ thay đổi nào của các đối tượng con. Cài đặt thay đổi kích thước có thể được áp dụng cho các đối tượng trên cả trục ngang và dọc, bằng cách sử dụng menu xổ xuống và bảng điều khiển thay đổi kích thước.
6. Thay đổi kích thước
Một trong những chức năng mạnh nhất của “auto layout” là khả năng điều chỉnh kích thước (resizing) của các đối tượng trong khung bố cục tự động.
Đặt tập tính thay đổi kích thước cho các khung bố cục tự động chính để thích ứng với bất kỳ thay đổi nào của các đối tượng con. Cài đặt thay đổi kích thước có thể được áp dụng cho các đối tượng trên cả trục ngang và dọc, bằng cách sử dụng menu xổ xuống và bảng điều khiển thay đổi kích thước.

Lưu ý: Các lớp văn bản (text layers) cũng có các thuộc tính thay đổi kích thước riêng.
Nếu bạn muốn các khung bố cục tự động của mình hoàn toàn linh hoạt thì không nên sử dụng các textbox có kích thước cố định. Các lớp văn bản có kích thước cố định thì không thể thay đổi kích thước để chứa văn bản của bạn, do vậy có thể gây ra sự chồng chéo giữa các lớp trong khung bố cục tự động.
Khi khung bố cục tự động được đặt thành “Fixed width or height”, kích thước khung vẫn giữ nguyên dù nội dung bên trong là gì. Kích thước của khung không tự điều chỉnh theo những thay đổi của các đối tượng bên trong (ví dụ như khi một chuỗi văn bản thay đổi độ dài).
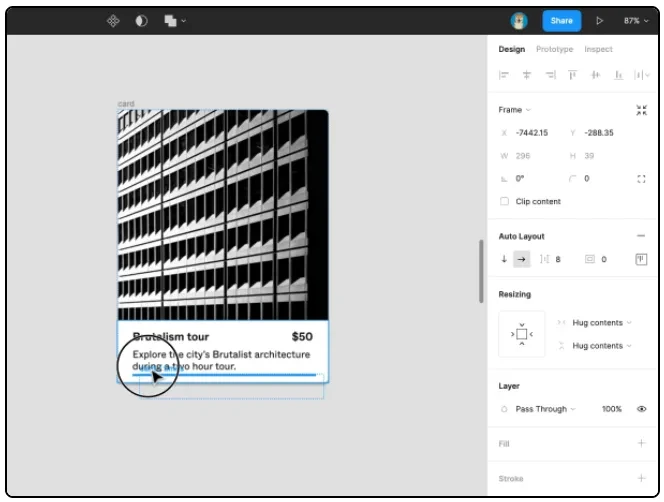
Bạn có thể đặt khung bố cục tự động thành “Hug content” để tự thay đổi kích thước theo các đối tượng con của nó. Khung sẽ giữ kích thước nhỏ nhất có thể để bao quanh các đối tượng bên trong, đồng thời vẫn tuân thủ giá trị đệm.
Lưu ý: Nếu bất kỳ đối tượng con nào trong khung bố cục tự động được đặt thành “Fill container”, khung chính sẽ không còn là “Hug content” nữa và khi đó sẽ cố định theo trục.
Các đối tượng trong khung bố cục tự động được đặt thành “Fill container" sẽ được kéo dài theo chiều rộng và / hoặc chiều cao của khung chính (khung chứa đối tượng).
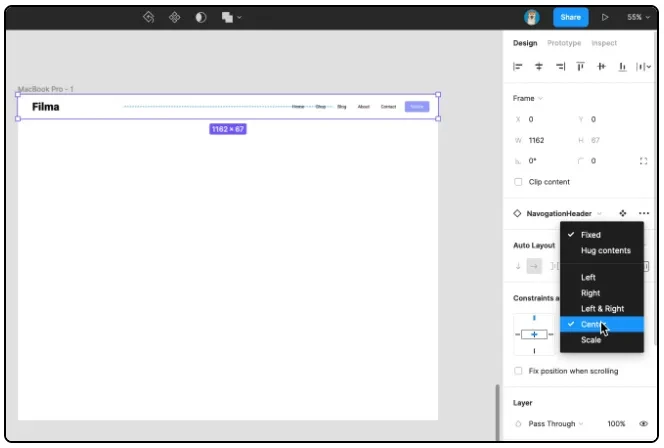
7. Sự ràng buộc giữa các đối tượng và thay đổi kích thước
Bạn không thể áp dụng sự ràng buộc cho các đối tượng con trong khung bố cục tự động. Thay vào đó, bạn có thể sử dụng thuộc tính thay đổi kích thước để xác định cách các đối tượng thích ứng khi khung hoặc các đối tượng trong khung được thay đổi kích thước.
Bạn vẫn có thể áp dụng các ràng buộc cho khung bố cục tự động nếu khung đó được lồng trong khung thông thường. Bạn sẽ thấy phần “Constraints & resizing”, phần này cho phép bạn đặt cả các ràng buộc cho khung bố cục tự động và tập tính thay đổi kích thước cho bất kỳ đối tượng nào bên trong nó.
Ví dụ: nếu bạn đã tạo thanh điều hướng (navigation bar) bằng cách sử dụng bố cục tự động, bạn sẽ muốn nó điều chỉnh theo các kích thước màn hình khác nhau. Bạn có thể sử dụng “constraints" để đảm bảo thanh điều hướng đáp ứng chính xác khi khung chính của nó được thay đổi kích thước, và sử dụng tập tính “resizing" để điều chỉnh cách các đối tượng trong thanh điều hướng thích ứng với những thay đổi đó.

Làm sao để thêm, sửa và xóa các đối tượng?
1. Thêm các đối tượng vào khung bố cục tự động
Bạn có thể thêm bất kỳ lớp hoặc đối tượng nào vào khung bố cục tự động bằng 1 trong 2 cách sau:

Lưu ý:
Kích thước của đối tượng sẽ xác định xem nó có thể được thêm vào khung bố cục tự động hay không. Nếu kích thước của đối tượng lớn hơn khung chính, bạn sẽ không thấy tùy chọn để thêm nó vào bố cục tự động.
Bạn có thể dùng phím bổ trợ để bỏ qua tập tính mặc định của Figma và thêm các đối tượng lớn hơn vào một bố cục tự động, hoặc thêm các đối tượng vào một bố cục tự động đã được lồng ghép.
Mac: phím Command
Windows: phím Ctrl
2. Cách lồng các khung bố cục tự động
Bạn có thể lồng một khung bố cục tự động trong một khung bố cục tự động khác. Điều này cho phép bạn kết hợp các bố cục ngang và dọc để tạo ra các giao diện phức tạp.
Khi bạn lồng một khung bố cục tự động, khung được lồng đó sẽ có cả thuộc tính cha và con.
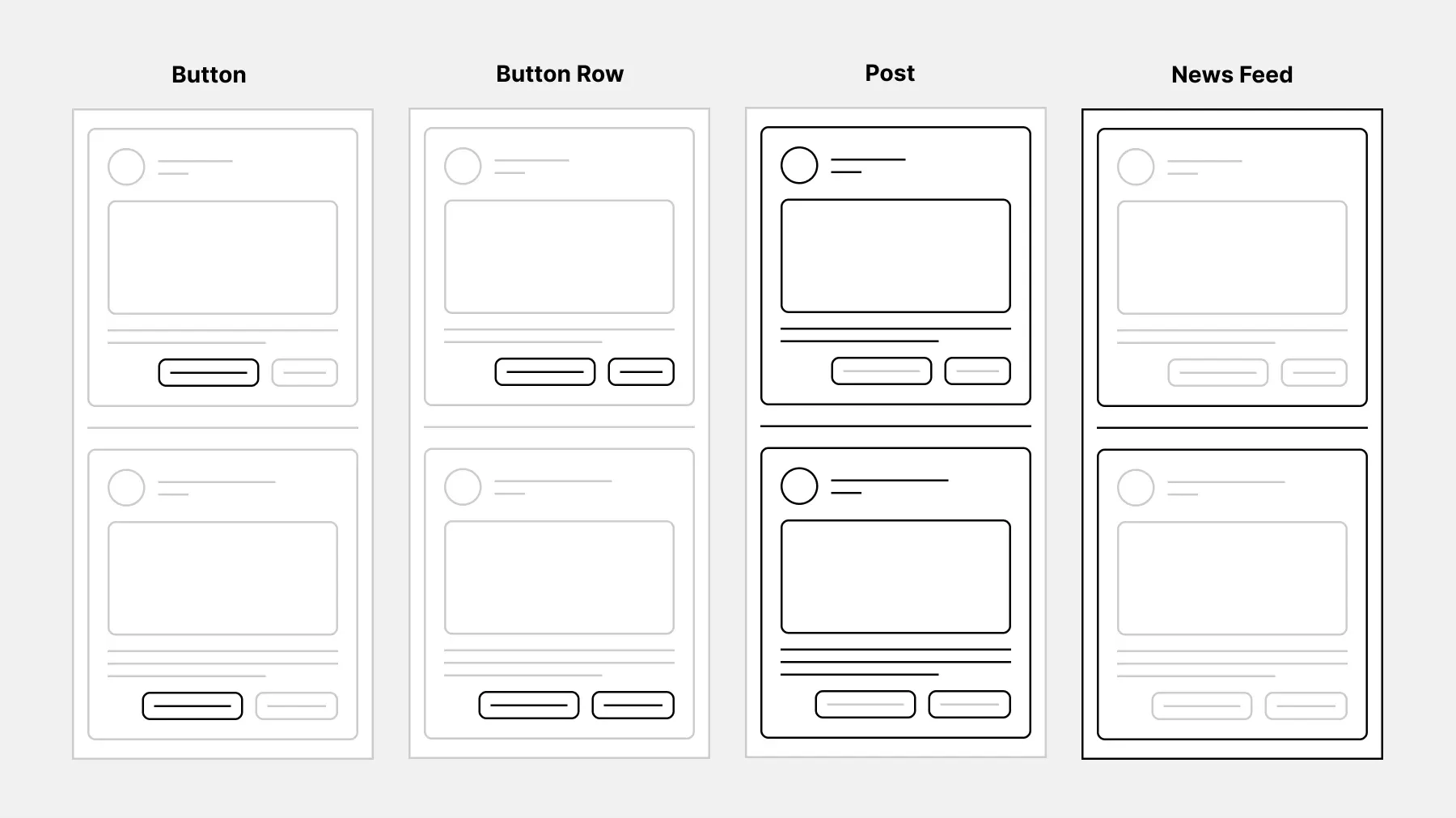
Trong ví dụ bên dưới, có 4 cấp độ bố cục tự động:
Nút (button): Mỗi nút là một bố cục tự động theo chiều ngang. Điều này cho phép nút mở rộng và thu nhỏ khi chúng ta thay đổi nhãn.
Hàng nút (button row): Tiếp đến, thêm cả hai nút vào một bố cục tự động theo chiều ngang khác. Điều này cho phép các đối tượng thích ứng khi chúng ta thực hiện bất kỳ thay đổi nào đối với nội dung tương tự.
Bài đăng (post): Sau đó, chúng ta thêm hàng nút trên vào bố cục tự động theo chiều dọc với các đối tượng khác trong bài đăng (bao gồm phần mô tả, hình ảnh và hồ sơ của người dùng).
Dòng thời gian (timeline): Chúng ta đã thêm 3 lớp bố cục tự động vào 1 khung bố cục tự động dọc để tạo thành dòng thời gian. Khung bố cục tự động là khung cấp cao nhất trên bản vẽ.

Bạn có thể lồng các khung bố cục tự động bằng một số cách sau:
Gợi ý: Bạn có thể bỏ qua tập tính mặc định của Figma. Ấn phím bổ trợ để giữ một đối tượng trong khung hiện tại hoặc ngăn Figma lồng ghép nó.
Mac: phím Command
Windows: phím Ctrl
3. Tạo bản sao cho đối tượng
Bạn có thể sao chép các đối tượng đã có để thêm chúng vào bố cục tự động. Figma sẽ thêm bản sao vào bên phải (ngang) hoặc bên dưới (dọc) đối tượng ban đầu.
4. Sắp xếp hoặc đặt lại thứ tự cho các đối tượng
Lưu ý: Bạn không thể sắp xếp lại các đối tượng trong một phiên bản (instance), vì các đối tượng trong phiên bản sẽ tuân theo thứ tự trong thành phần chính (component). Bạn cần thay đổi thứ tự của đối tượng trong thành phần chính hoặc tách phiên bản đó ra (detach instance) để sắp xếp lại các đối tượng.
Bạn có thể thay đổi thứ tự hiển thị các đối tượng trong khung bố cục tự động. Điều này chỉ được hỗ trợ trên các thành phần chính hoặc khung bố cục tự động bên ngoài thành phần chính.
Bước 1: Chọn đối tượng con. Nếu lớp được lồng vào nhau, bạn cần sử dụng phím bổ trợ để chọn:
Mac: ⌘ Command
Windows: Ctrl
Bước 2: Một số cách để sắp xếp lại các đối tượng:
![]()
5. Xóa các đối tượng
Để xóa một đối tượng khỏi thành phần chính hoặc khung bố cục tự động, bạn có thể thực hiện một trong các cách sau:
Kéo đối tượng ra bên ngoài khung bố cục tự động.
Nhấp vào icon mắt để chuyển đổi chế độ hiển thị của lớp.
Chọn đối tượng và nhấn phím Delete hoặc Backspace.
Bạn không thể xóa một lớp hoặc đối tượng khỏi một phiên bản (instance). Nếu bạn nhấn xóa, Figma sẽ chỉ chuyển đổi khả năng hiển thị của lớp (khi đó ở thanh bên bên trái, tại dòng hiển thị tên của đối tượng, icon mắt sẽ chuyển từ trạng thái mở thành đóng)
Gợi ý: Chuyển đổi chế độ hiển thị của một lớp hoặc đối tượng sẽ ẩn nó khỏi khung bố cục tự động. Thay vào đó, nếu bạn muốn tạo khoảng trống ở vị trí của đối tượng, bạn có thể điều chỉnh độ mờ (opacity) của đối tượng đó. Trong thanh bên bên phải, cập nhật cài đặt Layer thành 0%.
Cách gỡ bố cục tự động
Khi gỡ bố cục tự động, bạn sẽ có quyền truy cập vào các thuộc tính thông thường của khung.
Một số cách để gỡ bố cục tự động:
Nhấp chuột phải vào khung và chọn Remove auto layout
Tại thanh bên bên phải, click dấu (-) bên cạnh Auto layout
Lưu ý: Bạn không thể sử dụng phím tắt “Add auto layout” để xóa thuộc tính bố cục tự động. Sử dụng phím tắt này sẽ tạo một khung bố cục tự động mới xung quanh khung hiện tại mà bạn đang chọn.
Hy vọng 2 phần của bài viết này có thể giúp các bạn làm quen với auto layout, nắm được các thuộc tính cũng như cách áp dụng tính năng mạnh nhất này của Figma. Các bạn hãy thử ứng dụng vào dự án hiện tại của mình hoặc dành thời gian tập thực hành để kiểm chứng hiệu quả nhé!
Tham gia cộng đồng yêu công nghệ của Chúng tôi ngay để cùng bàn luận, chia sẻ các kiến thức, thủ thuật, cập nhật tin tức công nghệ nhanh chóng, chính xác.
---------------------------
Chúng tôi là hệ thống bán lẻ máy tính và phụ kiện uy tín tại Việt Nam với chuỗi cửa hàng trải nghiệm độc đáo và đội ngũ tư vấn chuyên sâu, hình thức thanh toán đa dạng và bảo hành uy tín, tin cậy giúp khách hàng tự tin lựa chọn các sản phẩm công nghệ phù hợp nhất.