Auto layout giúp bạn tạo ra một layout hoặc component tự động điều chỉnh thay đổi kích thước theo sự thay đổi của nội dung bên trong hoặc của đối tượng chứa bên ngoài. Đây là một tính năng thông minh và hữu ích của Figma sẽ giúp bạn tiết kiệm được rất nhiều công sức và thời gian khi thiết kế. Tuy nhiên không phải ai cũng thông thạo phần mềm này. Bài viết dưới đây sẽ chỉ cho các bạn cách “tiết kiệm thời gian" với tính năng Auto Layout trên Figma.
Auto layout là gì?
Auto layout (bố cục tự động) là một thuộc tính bạn có thể thêm vào frames (khung) và components (thành phần), cho phép người dùng tạo các thiết kế mở rộng để lấp đầy hoặc thu nhỏ cho vừa vặn và chỉnh sửa lại khi nội dung của thiết kế thay đổi. Thuộc tính này rất hữu ích khi người dùng cần thêm các layers (lớp) mới, chứa các chuỗi văn bản dài hơn hoặc duy trì sự liên kết khi thiết kế của bạn được cải tiến, phát triển hơn.
![]()
Bạn có thể ứng dụng bố cục tự động trong nhiều trường hợp, ví dụ như:
Tạo các button (nút) mở rộng hoặc thu nhỏ khi bạn chỉnh sửa nhãn.
Xây dựng danh sách thích ứng khi các mục được thêm, xóa hoặc ẩn.
Kết hợp các khung bố cục tự động để dựng các giao diện hoàn chỉnh.
Auto layout là một tính năng thông minh và là tính năng mạnh nhất của Figma. Trong bài viết này mình sẽ giới thiệu về bố cục tự động và cách hoạt động của một số thuộc tính của nó.
Làm thế nào để tạo “auto layout”?
Bạn có thể thêm bố cục tự động vào một khung bất kỳ hoặc một nhóm đối tượng mà mình đã chọn, tức là bạn có thể áp dụng tính năng này đối với:
Lưu ý: Bố cục tự động chỉ được hỗ trợ trên khung. Nếu bạn chọn các đối tượng không nằm trong khung, Figma sẽ tạo khung bố cục tự động xung quanh chúng.
Bạn có thể tạo bố cục tự động cho khung, thành phần hoặc bộ thành phần đã chọn bằng một trong các cách sau:
Sử dụng phím tắt Shift + A.
Sau khi đã chọn frame cụ thể cần tạo bố cục tự động, tại sidebar (thanh bên) ở phía bên phải, bạn click vào dấu (+) cạnh chữ “Auto layout".
Nhấp chuột phải vào khung hoặc đối tượng và chọn “Add auto layout".
Gợi ý: Bạn có thể thêm bố cục tự động cho các thành phần (component). Bạn cần thêm bố cục tự động cho từng thành phần độc lập.
Các thuộc tính của Auto layout
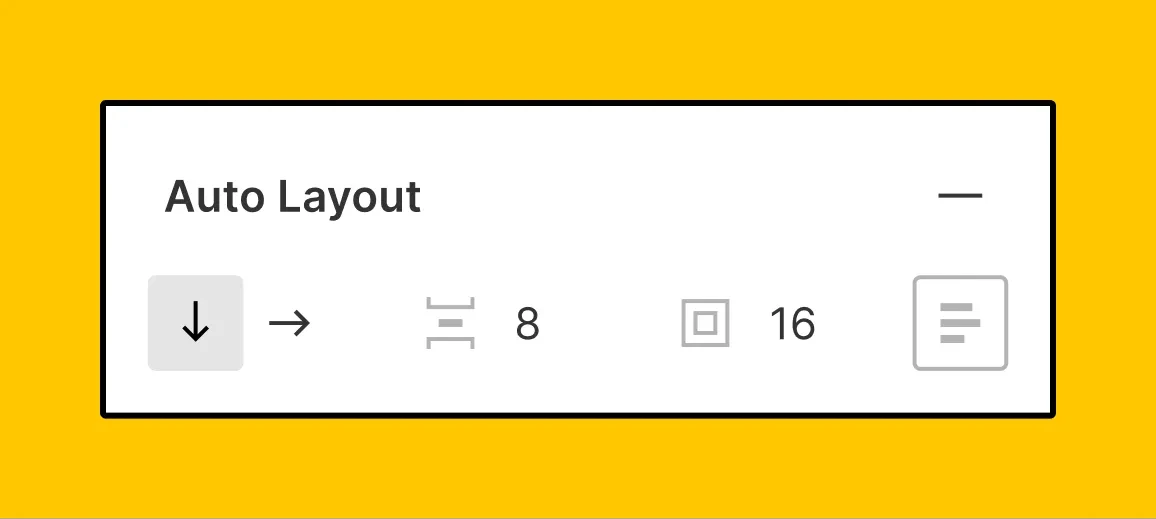
Khung bố cục tự động có các thuộc tính khác với khung thông thường. Khi áp dụng bố cục tự động, bạn sẽ thấy một số thay đổi trong thanh bên bên phải.
Bạn không thể thực hiện các thao tác sau đối với khung bố cục tự động:
Thêm lưới bố cục (layout grid) vào khung đó
Áp dụng các điều kiện ràng buộc (constraint) cho bất kỳ đối tượng nào trong khung bố cục tự động
Sử dụng lựa chọn thông minh (smart selection) trên bất kỳ đối tượng nào trong khung.

1. Hướng của bố cục tự động
Hướng mô tả cách chạy của khung bố cục tự động. Tại thanh bên bên phải, bạn sẽ thấy 2 lựa chọn hướng dọc/ ngang để đặt cho khung:
Chọn dọc (vertical) để thêm, xóa và sắp xếp lại các đối tượng dọc theo trục y (theo chiều dọc). Ví dụ: các đối tượng trong danh sách hoặc các bài đăng trong nguồn cấp tin tức (newsfeed) hoặc dòng thời gian (timeline).
Chọn ngang (horizontal) để thêm, xóa và sắp xếp lại các đối tượng dọc theo trục x (theo chiều ngang). Ví dụ: một hàng nút hoặc các biểu tượng trong menu điều hướng trên thiết bị di động.
Figma hiện chỉ hỗ trợ một hướng tại một thời điểm, ngang hoặc dọc. Để xây dựng các thiết kế sử dụng cả hai hướng, chúng ta có thể kết hợp hoặc lồng các khung bố cục tự động vào nhau.
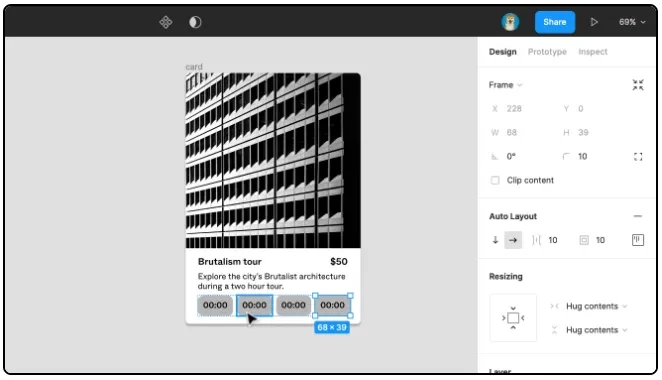
Trong ví dụ dưới, khung bố cục tự động theo chiều ngang được lồng vào trong khung bố cục tự động dọc để tạo một tấm thẻ gồm tiêu đề, mô tả và thời gian:

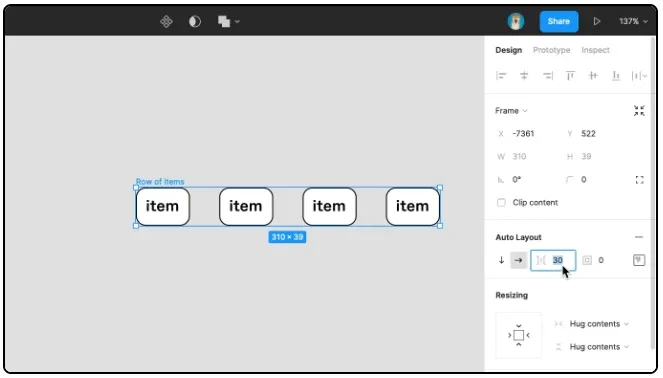
2. Khoảng cách giữa các mục
Bạn có thể điều chỉnh khoảng cách giữa các mục trong khung bố cục tự động.
Không giống như “smart selection", bạn sẽ không có cách nào để điều chỉnh khoảng cách trên bản vẽ. Thay vào đó, hãy sử dụng các trường khoảng cách trong phần Auto layout tại thanh bên bên phải (ngay cạnh hướng của Auto layout):
Nhập số (khoảng cách mà bạn muốn) vào trường, tăng/ giảm giá trị bằng các phím mũi tên hoặc di chuyển trường bằng con trỏ.

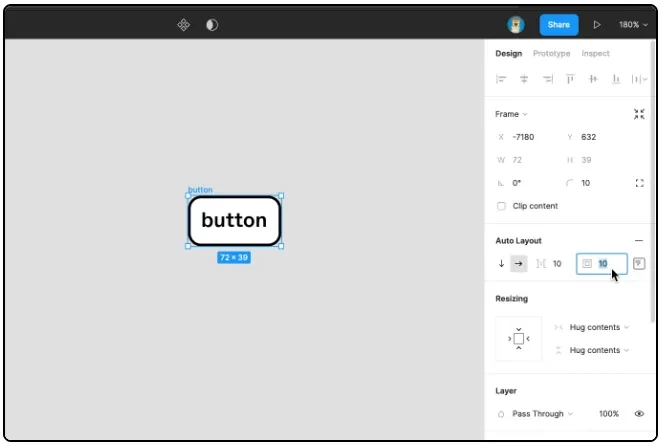
3. Khoảng cách đệm
Tại bên phải của trường khoảng cách giữa các mục (đã mô tả ở trên), bạn sẽ thấy trường đệm (padding).
Padding điều chỉnh khoảng trống (hoặc khoảng trắng) giữa các đối tượng con với ranh giới (mép) của khung bố cục tự động. Bạn có thể cài đặt đệm đồng nhất hoặc đặt các giá trị khác nhau cho phần đệm trên cùng, bên phải, dưới cùng và bên trái.
Nhập một giá trị duy nhất vào trường để đặt khoảng đệm bằng nhau ở tất cả các phía hoặc sử dụng CSS để đặt các giá trị riêng lẻ. Ví dụ: nhập 1,2,3,4 để đặt các giá trị lần lượt là trên cùng: 1, phải: 2, dưới cùng: 3 và trái: 4. Hoặc nhập 1,2 đặt các giá trị thành trên / dưới: 1 và trái / phải: 2.
Để đặt thủ công phần đệm duy nhất cho từng bên, click icon Alignment and padding ở bên phải, sau đó chỉnh từng giá trị riêng lẻ.
Lưu ý: Giá trị âm không được hỗ trợ

Gợi ý:Bạn có thể sử dụng phím Tab để điều hướng giữa các trường nhập trên cùng, phải, dưới, trái
4. Căn chỉnh
Bạn có thể chọn cách căn chỉnh các đối tượng con trong khung bố cục tự động. Hướng của bố cục tự động và cách phân bổ sẽ xác định xem bạn có thể sử dụng những tùy chọn căn chỉnh nào.
Không giống như các đối tượng trong một khung hình thông thường, bạn sẽ không thể căn chỉnh các đối tượng một cách riêng lẻ. Do đó, bạn sẽ cần đặt căn chỉnh của các đối tượng con trên khung bố cục tự động chính.
Sử dụng lưới tương tác để chọn 1 trong 9 cách bố cục cho các đối tượng con trong một khung.

Nếu bạn chọn cách phân bổ “Space between", bạn có 3 tùy chọn cho mỗi hướng:
Bố cục tự động theo chiều dọc: Trái, Giữa, Phải
Bố cục tự động theo chiều ngang: Trên cùng, Giữa, Dưới cùng
Nếu bạn chọn cách phân bổ “Packed", bạn có 9 tùy chọn tương tự cho mỗi hướng:
Trên cùng bên trái
Trên cùng ở chính giữa
Trên cùng bên phải
Bên trái
Trung tâm
Bên phải
Dưới cùng bên trái
Dưới cùng ở chính giữa
Dưới cùng bên phải
Lưu ý: Khi một hoặc nhiều thuộc tính thay đổi kích thước được đặt thành “Hug contents" (bao quanh nội dung), một số tùy chọn sẽ không tạo ra các bố cục khác nhau về mặt hình ảnh trên bản vẽ. Điều này là do “Hug contents" đã loại bỏ mọi không gian thừa xung quanh các đối tượng con.
Tham gia cộng đồng yêu công nghệ của Chúng tôi ngay để cùng bàn luận, chia sẻ các kiến thức, thủ thuật, cập nhật tin tức công nghệ nhanh chóng, chính xác.
---------------------------
Chúng tôi là hệ thống bán lẻ máy tính và phụ kiện uy tín tại Việt Nam với chuỗi cửa hàng trải nghiệm độc đáo và đội ngũ tư vấn chuyên sâu, hình thức thanh toán đa dạng và bảo hành uy tín, tin cậy giúp khách hàng tự tin lựa chọn các sản phẩm công nghệ phù hợp nhất.